Versterk je boodschap met iconen
Iconen zijn een eeuwenoude manier om te communiceren. Door middel van symboliek wordt de betekenis van iets duidelijk zonder gebruik te maken van woorden. Als je om je heen kijkt wordt er in de wereld van nu nog steeds enorm veel gebruik gemaakt van iconen. Of het nu gaat om de iconen die worden gebruikt binnen de interface van Instagram of de bewegwijzering van Schiphol.

Het gebruiken van iconen heeft dan ook verschillende voordelen:
- Snel navigeren
- Taalonafhankelijk
- Toevoeging aan de beeldtaal
- Besparen van ruimte
Snel navigeren
Door het toepassen van iconen kan de gebruiker sneller de informatie overzien die hem of haar wordt aangeboden. Zo weet bijvoorbeeld iemand door naar de bewegwijzering binnen een gebouw te kijken sneller de weg te vinden naar de juiste bestemming.

Taalonafhankelijk
Het fijne aan iconen is dat je niet dezelfde taal hoeft te spreken om bijvoorbeeld ergens het toilet te vinden. Het mannetje voor het herentoilet en het vrouwtje voor het damestoilet. Door het toepassen van metaforen wordt de betekenis duidelijk gemaakt die voor iedereen begrijpbaar is.
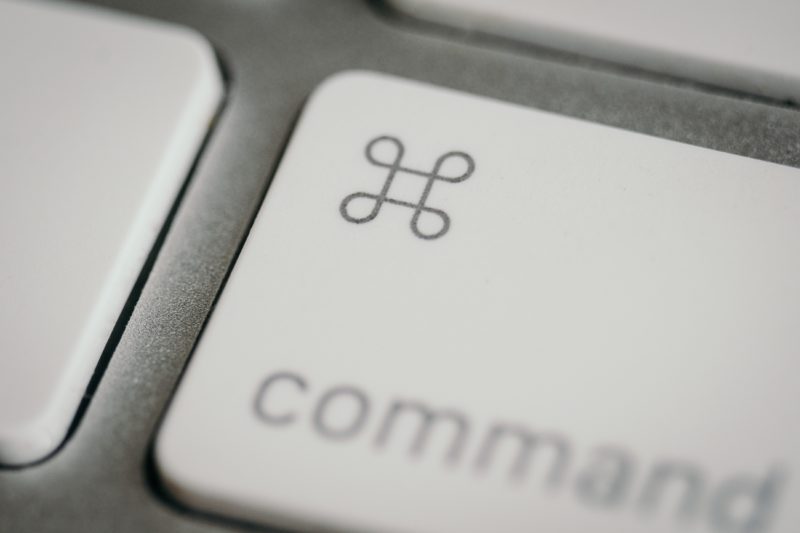
Er zijn wel culturele en contextuele verschillen binnen symboliek, het kan het namelijk zijn dan een symbool meerdere betekenissen heeft. Zo is bijvoorbeeld het Command symbool, bekend van Apple toetsenborden, in Scandinavische landen een markering van een bezienswaardigheid.


Toevoeging aan de beeldtaal
Voor merken kunnen iconen ook breder worden ingezet dan puur functioneel. Zo kunnen de iconen ook op een illustratieve manier worden toegepast binnen andere marketingmiddelen.
Besparen van ruimte
Denk aan het gezegde een beeld zegt meer dan duizend woorden. Hetzelfde principe geldt voor iconen. Door bijvoorbeeld het toepassen van het hamburger menu icoon binnen een ontwerp voor mobiel wordt er ruimte bespaard. In dit voorbeeld zie je ook terug hoe iconen ook interactief kunnen zijn en van betekenis kunnen veranderen wanneer de gebruiker er op klikt.

Het ontwerpen van iconen
Bij het ontwerpen van iconen zijn er verschillende factoren om rekening mee te houden. Een van de belangrijkste factoren voor het maken van een set iconen is consistentie in het uiterlijk van de iconen. Denk hierbij aan de lijndikte, wel of geen vulling of de afronding. Deze stijlkeuzes worden gebaseerd op de vormgeving van de rest van de identiteit zodat er een coherente visuele stijl ontstaat.
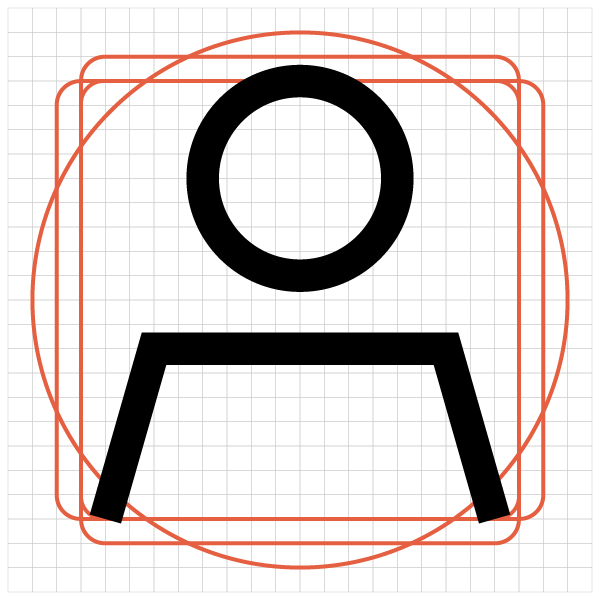
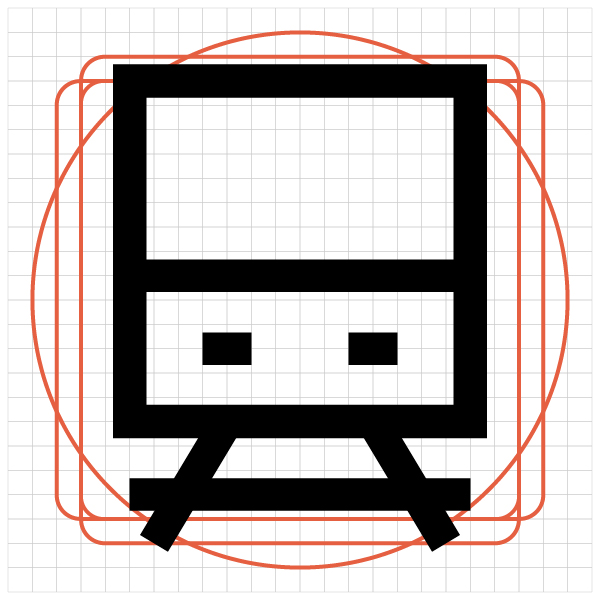
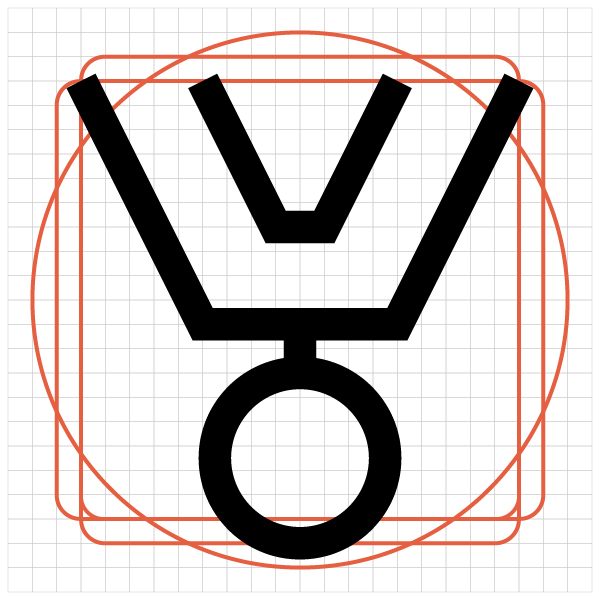
Om dit te bereiken is het handig om een aantal kaders op te stellen waar het icoon aan moet voldoen. Naast de stijlkeuzes is het ook belangrijk om een pixel grid op te stellen. Dit grid forceert je om binnen een vlak te werken en is een van de belangrijkste factoren om consistentie te behouden.



Om ervoor te zorgen dat de iconen ook optisch gebalanceerd aanvoelen zijn er aan het grid een aantal optische kaders toegevoegd. Zo zijn ronde iconen groter dan vierkante iconen, maar zien ze er optisch toch gelijkwaardig uit. Wat ook helpt voor de optische balans is door ervoor te zorgen dat het dominante object binnen het icoon gecentreerd staat binnen het grid.



Verder worden de iconen zo simpel mogelijk gehouden. Zo blijft de betekenis van het icoon duidelijk, ook op verschillende groottes. Wat hierbij helpt is gebruik te maken van geometrische vormen.
Een overzicht van onze aanpak
Voor het ontwikkelen van een set iconen werken we altijd met een vaste aanpak.
1. Analyse
Overzicht maken van de benodigde iconen. Welke functie hebben de iconen? Zijn het illustratieve iconen of zijn ze functioneel?
2. Concept
Welke boodschap moet het icoon overdragen aan de gebruiker? Kunnen we hier een bestaand metafoor voor gebruiken en hoe weergeef ik dit zo simpel mogelijk?
3. Vormgeving
Het consistent uitwerken van de iconen op een pixel grid. Uitwerking in twee versies, een om te bewerken en vormen te hergebruiken en een ‘schone’ versie voor export.
gerelateerde cases

Wil jij ook iconen inzetten binnen jouw identiteit?
Laat je vrijblijvend adviseren door Marius Regterschot
06 205 43 288 – marius@studiocapaz.nl